
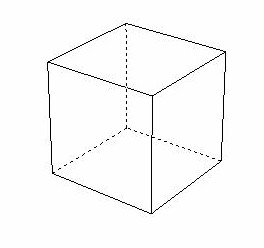
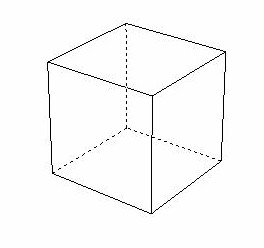
Kubus adalah bangun ruang beraturan yang semua sisinya dibatasi oleh enam buah persegi yang sama dan sebangun.

Kubus adalah bangun ruang beraturan yang semua sisinya dibatasi oleh enam buah persegi yang sama dan sebangun.
 | Waktu adalah cara untuk mengukur sebuah titik tertentu dalam hari atau berapa lama sesuatu terjadi. Waktu dapat membantu kita menghitung masa lalu, sekarang dan masa yang akan datang. |

| Mungkin selama ini pengguna Microsoft Word 2013 banyak mengeluh dengan tampilan Text Boundaries yang terlihat berlebihan seperti tampak pada gambar di samping. Saya sebut berlebihan karena pada Text Boundaries Word 2013, setiap kita membuat paragraf baru atau baris baru selalu tampil garis bantu horizontal. |
Apa kabar sahabat Kak Hady Berbagi? Pada Tutorial Microsoft PowerPoint kali ini Kak Hady akan membahas tentang cara menyisipkan Header dan Footer pada slide. Sama seperti pada Microsoft Word, Header (catatan kepala) merupakan suatu area untuk menempatkan keterangan atau catatan yang letaknya ada di atas halaman. Sedangkan Footer (catatan kaki) merupakan suatu area untuk menempatkan keterangan atau catatan yang letaknya ada di bawah halaman. Pada Header dan Footer Microsoft PowerPoint kita bisa menyisipkan waktu, tanggal, nomer slide dan catatan kaki. Adapun langkah-langkahnya adalah sebagai berikut.
A. Pengertian Kemampuan Berpikir Kreatif
 | Berpikir merupakan suatu kegiatan mental yang dialami seseorang bila mereka dihadapkan pada suatu masalah atau situasi yang harus dipecahkan. Siswono (Ruggiero, 1998) mengartikan berpikir sebagai suatu aktivitas mental untuk membantu memformulasikan atau memecahkan suatu masalah, membuat suatu keputusan, atau memenuhi hasrat keingintahuan (fulfill a desire to understand). Pendapat ini menunjukkan bahwa ketika seseorang merumuskan suatu masalah, memecahkan masalah, ataupun ingin memahami sesuatu, maka ia melakukan suatu aktivitas berpikir. |
 | Pada posting terakhir tahun 2013 lalu Kak Hady Berbagi sudah bagikan Kumpulan Game Java 1. Pada posting kali ini akan dilanjutkan kembali kumpulan game java yang tidak kalah serunya. Silakan bagi yang memerlukan tinggal unduh saja sekarang juga. Mumpung gratisss…gan. |
Langkah-langkah untuk membuat tombol download keren adalah sebagai berikut :
 | Fungsi Read More sudah dijelaskan pada artikel dengan judul Cara Membuat Read More Otomatis di Blogger. Kali ini Kak Hady Berbagi akan membagikan cara membuat Read More manual seperti yang Kak Hady lakukan setiap posting artikel. Berikut adalah langkah-langkahnya. |
Kak Hady Berbagi akan memberikan contoh soal dan pembahasan tentang Soal Cerita Sistem Persamaan Linear Dua Variabel. Silakan simak gambar animasi berikut. Mohon maaf jika loading gambarnya agak lama ya!
 Sumber gambar: image.google.com | Permasalahan pendidikan merupakan suatu kendala yang menghalangi tercapainya tujuan pendidikan. Pada bab ini akan dibahas beberapa hal yang merupakan permasalahan pendidikan di Indonesia. Adapun permasalahan tersebut adalah sebagai berikut. 1. Pemerataan Pendidikan 2. Mutu dan Relevansi Pendidikan 3. Efisiensi dan Efektifitas Pendidikan Berikut ini adalah penjelasan-penjelasan mengenai 3 poin permasalahan pendidikan di atas. |
 | Pada halaman awal (home page) yang berisi beberapa artikel mungkin akan sangat panjang untuk ditampilkan. Belum lagi pada setiap artikel tersebut membuat banyak gambar sehingga akan memakan waktu loading halaman yang cukup lama. Oleh karena itu fungsi Read More atau baca selengkapnya sangat dibutuhkan untuk meringkas artikel-artikel pada halaman awal. Ada dua cara dalam pembuatan Read More yaitu cara manual dan Otomatis. Pada posting kali ini Kak Hady akan membagikan cara yang otomatis. Berikut adalah langkah-langkahnya. |
<!--Auto read more Awal-->
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'> createSummaryAndThumb("summary<data:post.id/>");
</script>
<div class='read-more'>
<a expr:href='data:post.url'>Baca Selengkapnya »</a>
</div>
</b:if>
</b:if>
<!--Auto read more Akhir-->
padding: 5px;
Border-top: 3px solid #000000;
Border-bottom: 3px solid #000000;
Border-left: 3px solid #000000;
Border-right: 3px solid #000000;
Margin-bottom: 10px;
sidebar .widget{
padding:5px 5px 5px 5px;
border:1px solid #C11209;
margin-bottom:5px
Tampilan navbar standar bawaan blogger terkadang membuat kita bosan. Walaupun ada cara untuk menyembunyikan navbar namun sepertinya area navbar bisa kita manfaatkan dengan memberikan sebuah menu horizontal. Kak Hady Berbagi akan membagikan cara membuat menu horizontal di atas nabvar untuk anda. Adapun langkah-langkahnya adalah sebagai berikut:
 | Easy GIF Animator adalah sebuah Software yang bisa anda gunakan untuk membuat Animasi dari Foto maupun Gambar.Sesuai nama depannya “Easy”, software ini sangat mudah digunakan bagi pemula sekalipun. Easy GIF Animator memungkinkan Anda untuk membuat Animasi berupa gambar bergerak berformat .GIF. Graphics Interchange Format (GIF) merupakan format grafis yang paling sering digunakan untuk keperluan desain website. GIF memiliki kombinasi warna lebih sedikit dibanding JPEG, namun mampu menyimpan grafis dengan latar belakang (background) transparan ataupun dalam bentuk animasi sederhana. |
Versi terbarunya yaitu Easy GIF Animator Pro 6. Pada posting kali ini Kak Hady akan membagikan software pembuat animasi gambar tersebut full versi alias tanpa batas waktu.
Dikutip dari situs resmi http://www.blumentals.net/egifan fitur yang terdapat pada Easy GIF Animator Pro 6 adalah sebagai berkut:
Dengan versi pro tentu kita akan menikmati semua fitur diatas. Silakan yang berminat langsung saja download pada link berikut:
Menyisipkan Gambar pada Judul Posting merupakan langkah dalam mempercantik tampilan blog. Kak Hady Berbagi akan berbagi caranya untuk anda. Untuk menyisipkan gambar pada judul posting langkah-langkahnya adalah sebagai berikut:
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<a expr:href='data:post.url'><img src=”http://i711.photobucket.com/i711/john_rodw/pensil.jpg” width=”25” height=”25” border=”0” /><data:post.title/></a>
<b:else/>



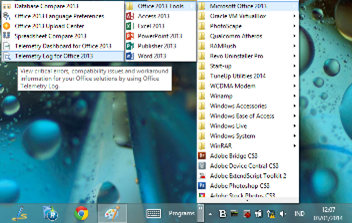
Dengan demikian bagi yang terbiasa menggunakan Start Menu tidak akan kebingungan lagi ketika menggunakan Windows 8 maupun Windows 8.1. Demikian sedikit penjelasan yang dapat Kak Hady sampaikan. Semoga bermanfaat untuk anda.
Pengertian Pendidikan
<div id='Date'><script>changeDate('<data:post.dateHeader/>');</script></div><b:else/><div id='Date'><script>changeDate('');</script></div>
10. Cari kode </head>. Letakkan kode berikut sebelum kode </head> | Apa kabar sahabat Kak Hady Berbagi? Mengawali tahun 2014 ini Kak Hady akan membagikan software TuneUp Utilities 2014 versi full. Sebelumnya akan Kak Hady jelaskan terlebih dahulu mengenai software ini. |
TuneUp Utilities adalah salah satu software perkakas pelengkap (utility tools) yang sangat populer saat ini. Software ini dapat dipergunakan untuk memaksimalkan sistem operasi komputer. Sogtware ini selain dapat memperbaiki registry juga mampu menata ulang (rewrite) registry Windows, sehingga memperkecil risiko kerusakan sistem dan mempercepat kinerjanya, selain itu juga mampu menghapus data pada harddisk hingga benar-benar tidak berbekas lagi serta berbagai macam pekerjaan perbaikan lainnya. Fitur Turbo Mode juga diklaim dapat meningkatkan performa komputer secara signifikan.
Hal lainnya adalah fitur TuneUp Styler yang dapat dipergunakan untuk mempercatik tampilan Windows (termasuk mengganti gambar dan menampilkan pesan tertentu saat booting), Fitur-fitur utama software ini adalah memiliki banyak peralatan yang dapat dipergunakan untuk memaksimalkan sistem operasi komputer, misalnya perawatan (maintenance) harddisk dan sistem operasi, manajemen program dan koneksi internet hingga pengaturan tampilan awal (booting) sistem operasi.
Dari tahun ke tahun software ini terus dikembangkan dan tentunya sangat memuaskan. Versi terbaru dari software ini adalah TuneUp Utilies 2014 yang dapat diunduh melalui situs resminya http://www.tune-up.com dan dapat dinikmati selama 15 hari secara gratis.
Pada tampilan awal TuneUp Utilities 2014 disajikan 5 macam peralatan utama, yaitu:
1. Dashboard
2. Opimize
3. Clean Up
4. Fix Problems
5. Personalize
6. All Functions
Namun secara keseluruhan, ada 29 macam fungsi perkakas yang dapat dipergunakan, yaitu:
1. TuneUp 1-Click Maintenance
2. TuneUp Browser Cleaner
3. TuneUp Disk Cleaner
4. TuneUp Disk Doctor
5. TuneUp Disk Space Explorer
6. TuneUp Drive Defrag
7. TuneUp Duplicate Finder
8. TuneUp Economy Mode
9. TuneUp Gain Disk Space
10. TuneUp Live Optimization
11. TuneUp Optimization Report
12. TuneUp Process Manager
13. TuneUp Program Deactivator
14. TuneUp Registry Cleaner
15. TuneUp Registry Defrag
16. TuneUp Registry Editor
17. TuneUp Repair Wizard
18. TuneUp Rescue Center
19. TuneUp Setting Center
20. TuneUp Shortcut Cleaner
21. TuneUp Shredder
22. TuneUp StartUp Manager
23. TuneUp StartUp Optimizer
24. TuneUp Styler
25. TuneUp System Control
26. TuneUp System Information
27. TuneUp Undelete
28. TuneUp Uninstall Manager
29. TuneUp Update Wizard
Fitur terbaru dari TuneUp Utilies 2014 ini adalah
Info lengkap kunjungi saja situs resminya.
Seperti disebutkan bahwa pada situs resminya kita bisa mengunduh secara gratis namun hanya berjalan selama 15 hari. Kak Hady akan membagikan software ini yang bisa dipakai selamanya alias versi fullnya. Langkah-langkahnya adalah sebagai berikut;
1. Download filenya di siniDemikian yang dapat Kak Hady sampaikan. Semoga bermanfaat.